
ブログ BLOG
株式会社エン・PCサービスが提供するITにまつわるお役立ち情報をお送りしています
-

-

「DNS_PROBE_POSSIBLE」解決法|サブドメイン&TXTレコード追加で…
-

ChatGPTはどこまで使えるか?「SEOライティング」を事例に現状をお伝えします
-

Suno AI 音楽生成アプリとClipChamp 動画編集アプリで、音楽を動画に…
-

【SEO】「台東区のホームページ制作」で検索上位を狙えるサイトがどういうものか、と…
-

安全に情報を共有する方法をご紹介 – PPAPがダメなのはわかった。で…
-

Suno AI 音楽生成アプリが凄い!ビジネスで活かすには?著作権は?
-

excelの保護ビュー解除で時短!でもセキュリティ対策は大丈夫?
-

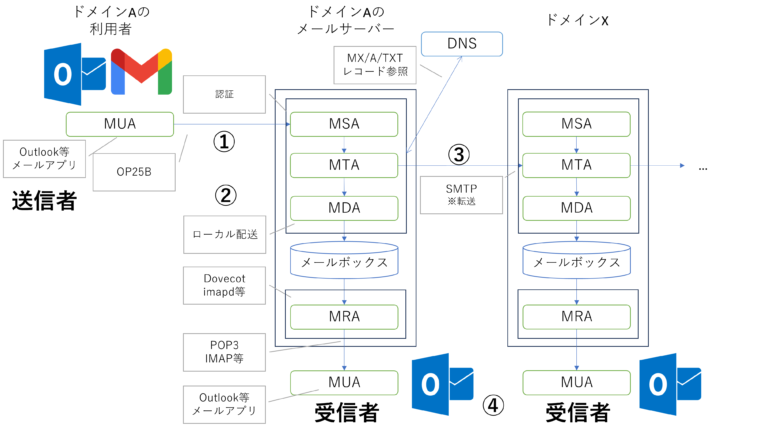
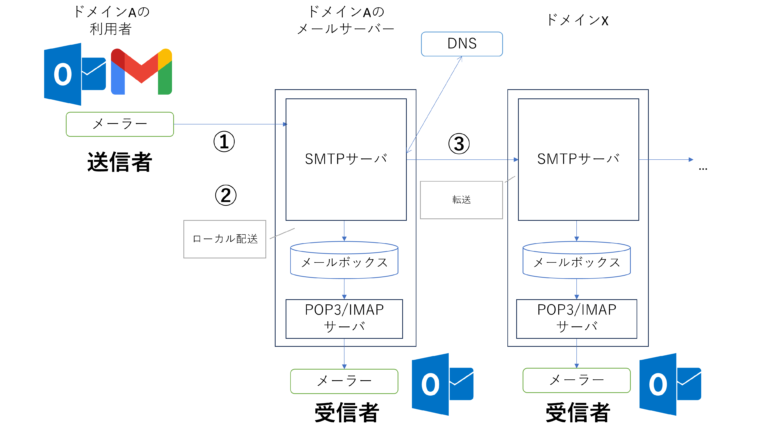
メール配送の仕組みを機能別に深掘りしてみました 歴史的背景やなぜSPAMが多いのか…
-

送信ドメイン認証がされない、ローカル配送が原因でメールが来ない、といった問題はメー…
-

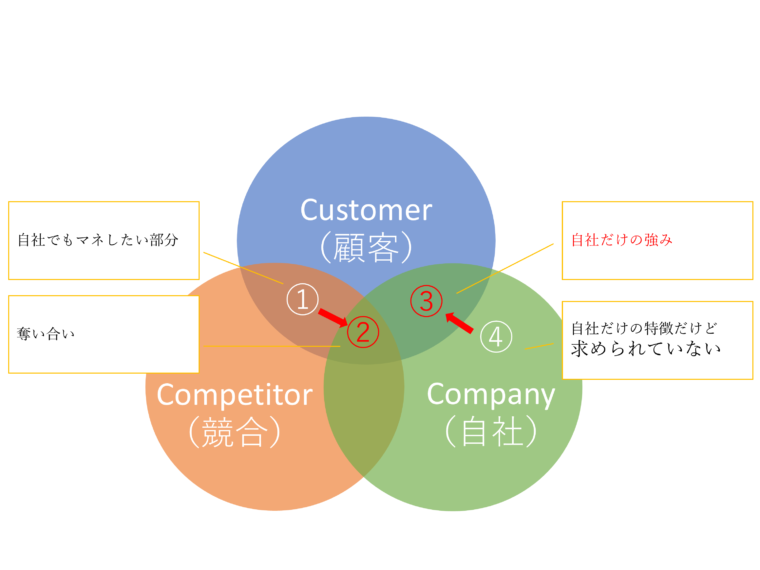
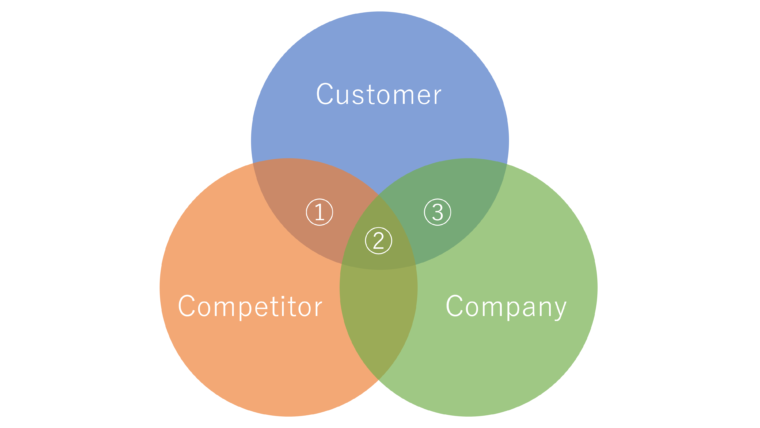
3C分析の活用事例を、自社デカフェコーヒー通販の取り組みを通じご紹介します
-

3C分析の使い方 – を知らない経営者であればまずはここから始めよう。…
-

Googleアカウントを企業で使う正しい方法 使いまわしや個人アカウント利用がダメ…
-

GoogleカレンダーをはじめとするWebページをアプリ化する方法(Windows…
-

バックアップのススメ 仕事で使うデータを無くしても復元できますか?
-

システム開発の発注先を選ぶために、小規模事業者が特に気にする事は?
-

Windows11ログオン時に自動でアプリやファイルを開くよう登録する手順、登録し…
-

Webアプリ、Webサービス、Webシステム、Webサイト、ホームページ‥何がどう…
-

ユニバーサルアナリティクスのデータは、2024年7月1日に消えます。それまでにダウ…
-

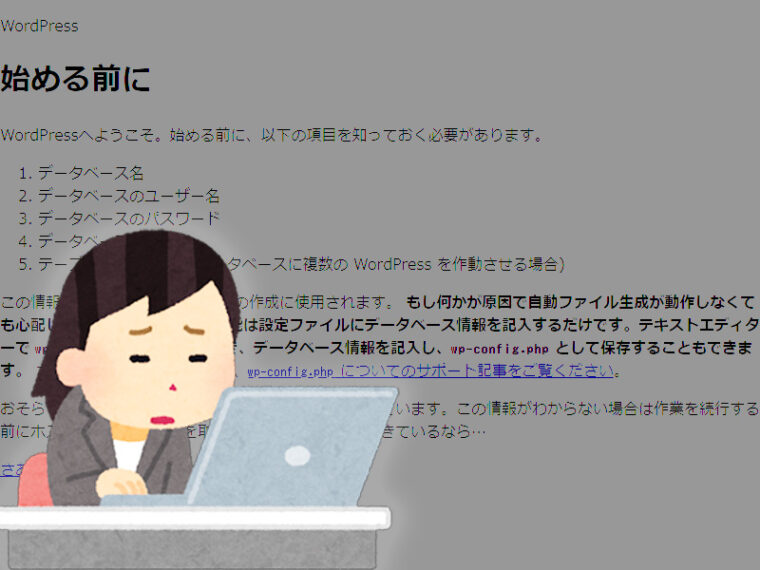
WordPressインストール画面が崩れると思ったらcssパスがhttp‥Cono…